Cadence Holmes
Google Summer of Code 2018 with Systers Open Source
| @justKD | @systers | cady.notnatural.co | systers.io |
Out-of-Character Contextual Information for PowerUp!
| Tech | ||||||
| Swift 4 | HTML5 | LESS/CSS | JavaScript ES6 | VueJS 2 | GoJS | jQuery 3 |
| Deliverables | ||||
| Story Sequences | Popup Notifications | Story Sequence Designer | Scenario Builder | Animate |
GSoC Summary
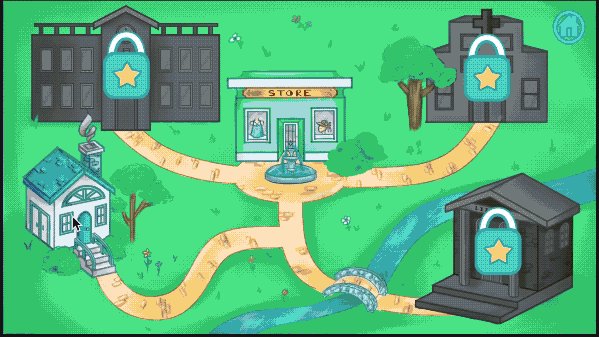
PowerUp is a mobile game by Systers Open Source. It’s in the style of a choose-your-own-adventure interactive graphic novel but includes mini-games and character development elements. The target audience for the game is preteen girls, and the goal is to teach adolescent sexual health and safety.
When I first tried PowerUp, one of the things I noticed was the abruptness of the actual story elements. At that time, it didn’t seem to leave much flexibility for writing immersive stories and characters, and I felt that could also limit the ability to give clear real-world information about potentially difficult story content. This led me to my original proposal: to add features meant to improve the story telling aspect and to provide out-of-character information such as statistics or professional statements.
Before I really had a sense of the state of the writing, I had intended for a part of my timeline to be adding content after the features were implemented.
As it turned out, there were already ongoing efforts to make significant updates to the existing scenes. The features I wanted to add were still relevant, but it didn’t seem like adding story content would be time-efficient since the writing could change drastically.
That’s when I suggested amending my project goals and timeline. After finishing the new features, I thought it would be more beneficial (but still in the spirit of my original proposal) to create utility applications intended to help write and maintain the story elements.
The Systers mentors and admins were receptive to the idea. Since I had already created a basic GoJS app to map the scenario database for myself, I was able to use that as a starting point/proof-of-concept. I ended up creating two web apps in addition to the iOS features I developed in PowerUp, and I think these results will prove to have much more value over time.
GSoC has been a great experience for me, and I’ve written about my takeaway here on Medium.
In the end, I’ve certainly learned some new tricks, but, for me, the most valuable part of this experience has been the accountability. That may sound odd, but it’s really helped me to shift how I think about my code.
Future Work
As I worked on the designs, I wanted more and more for the apps to be a part of a single ecosystem. I’d like to see the web apps unified with shared and collaborative work spaces and data, and the output to be built along with PowerUp, rather than having to be manually imported into the project. Plans for these features are currently being outlined via git issues in the respective project repos.
Deliverables
Ultimately, I designed, developed, and delivered:
| Story Sequences | Swift classes for implementing automated story sequences that augment the question/answer scenarios. |
| Popup Notifications | Swift classes for implementing notification popups throughout the app. |
| Story Sequence Designer | A VueJS web app for designing, writing, and maintaining story sequences. |
| Scenario Builder | A GoJS web app for writing and maintaining scenario question and answer datasets using an interactive graphical map. |
| Animate | A Swift class for scripting staged animations. |
You can get a glimpse into my development processes and more detailed info about each deliverable via the section links below and by checking out my GSoC weekly reports.
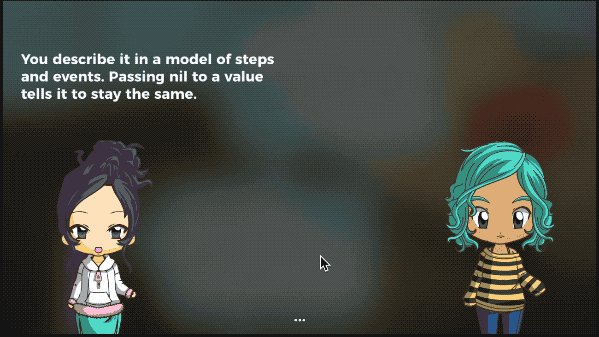
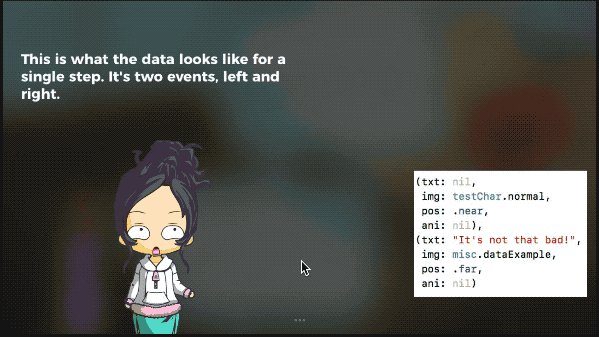
Story Sequences

The following example locates a sequence in the database and launches the player. This class handles its own interactions and lifecycle, so, aside from the optional delegate methods, no other code is required to manage the event.
let scenarioID = 5
guard let model = StorySequences().getStorySequence(scenario: scenarioID) else { return }
let sequenceView: StorySequencePlayer = StorySequencePlayer(delegate: self, model: model, firstTime: firstTime())
self.view.addSubview(sequenceView)
| Story Sequence Player API Docs | Link | |
| View relevant code stored in this archive | Link | |
| View in the powerup-ios repository | Files | Commits |
Popup Notifications

Adding a popup only requires a PopupEvent model. This class handles its own interactions and lifecycle, so, aside from the optional delegate methods, no other code is required to manage the event.
let model = PopupEvent(topText: "Made with ♥",
botText: "by Systers Open Source",
imgName: "thisPopupBadgeImage",
slideSound: "showPopupSound",
badgeSound: nil)
let popup: PopupEventPlayer = PopupEventPlayer(model)
self.view.addSubview(popup)
| Popup Event Player API Docs | Link | |
| View relevant code stored in this archive | Link | |
| View in the powerup-ios repository | Files | Commits |
Story Sequence Designer

Web app built with the stateful framework VueJS.
| Story Sequence Designer Docs | Link |
| View on Github | Link |
| Live App | Link |
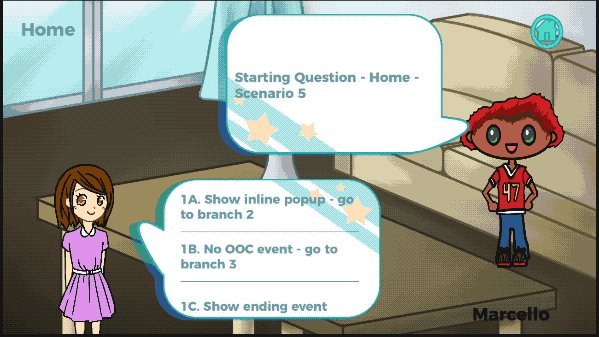
Scenario Builder

Web app built with the interactive diagram library GoJS.
| Scenario Builder Docs | Link |
| View on Github | Link |
| Live App | Link |
Animate
I developed Animate.swift in order to better handle animations in story sequences. It’s meant to simplify chaining together animation events in order to build more complex asynchronous animations with a readable syntax.
Basic use:
Animate(view, duration).setOptions(.curveLinear).rotate(to: 90)
Asynchronous chaining:
let view = Animate(view, duration)
view.setSpring(damping, velocity).translate(by: [50, 0], then: {
view.flip().shake(then: {
view.reset()
})
})
| Animate API Docs | Link | |
| View relevant code stored in this archive | Link | |
| View in the powerup-ios repository | Files | Commits |